Recipes
Use Nginx proxy with subpath
Demonstrate how to use HomeGallery with docker compose and http proxy nginx with base path /pictures
File nginx.conf:
1server {
2 location / {
3 root /var/www/html;
4 }
5
6 location = /pictures {
7 rewrite ^ /pictures/;
8 }
9
10 location /pictures/ {
11 proxy_set_header Host $host;
12 proxy_set_header X-Real-IP $remote_addr;
13 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
14 proxy_set_header X-Forwarded-Proto $scheme;
15
16 proxy_pass http://gallery:3000/pictures/;
17 }
18}
File compose.yml:
1services:
2 gallery:
3 image: xemle/home-gallery
4 environment:
5 #- GALLERY_API_SERVER=http://api:3000
6 - GALLERY_API_SERVER_CONCURRENT=1 # for SoC devices like Rasperry Pi. Use 5 otherwise
7 - GALLERY_API_SERVER_TIMEOUT=60 # for SoC devices like Rasperry Pi. Use 30 otherwise
8 #- GALLERY_USE_NATIVE=ffprobe,ffmpeg,vipsthumbnail # On issues with sharp resizer
9 - GALLERY_OPEN_BROWSER=false
10 # Use polling for safety of possible network mounts. Try 0 to use inotify via fs.watch
11 - GALLERY_WATCH_POLL_INTERVAL=300
12 # Define server prefix
13 - GALLERY_PREFIX=/pictures
14 volumes:
15 - ./data:/data
16 # Mount your media directories below /data
17 - ${HOME}/Pictures:/data/Pictures
18 user: "${CURRENT_USER}"
19 entrypoint: ['node', '/app/gallery.js']
20 command: ['run', 'server']
21
22 nginx:
23 image: nginx:1-alpine
24 ports:
25 - 8080:80
26 volumes:
27 - ./nginx.conf:/etc/nginx/conf.d/default.conf
Start
1mkdir -p data/config
2echo "CURRENT_USER=$(id -u):$(id -g)" >> .env
3docker compose run gallery run init --source /data/Pictures
4docker compose up -d
Open localhost:8080/pictures in your browser
Use Traefik proxy with subpath
Demonstrate how to use HomeGallery with docker compose and http proxy traefik with base path /pictures
File config.conf:
1http:
2 routers:
3 gallery:
4 rule: "PathPrefix(`/pictures`)"
5 service: gallery
6 services:
7 gallery:
8 loadBalancer:
9 servers:
10 - url: "http://gallery:3000"
File compose.yml:
1services:
2 gallery:
3 image: xemle/home-gallery
4 environment:
5 #- GALLERY_API_SERVER=http://api:3000
6 - GALLERY_API_SERVER_CONCURRENT=1 # for SoC devices like Rasperry Pi. Use 5 otherwise
7 - GALLERY_API_SERVER_TIMEOUT=60 # for SoC devices like Rasperry Pi. Use 30 otherwise
8 #- GALLERY_USE_NATIVE=ffprobe,ffmpeg,vipsthumbnail # On issues with sharp resizer
9 - GALLERY_OPEN_BROWSER=false
10 # Use polling for safety of possible network mounts. Try 0 to use inotify via fs.watch
11 - GALLERY_WATCH_POLL_INTERVAL=300
12 # Define server prefix
13 - GALLERY_PREFIX=/pictures
14 volumes:
15 - ./data:/data
16 # Mount your media directories below /data
17 - ${HOME}/Pictures:/data/Pictures
18 user: "${CURRENT_USER}"
19 entrypoint: ['node', '/app/gallery.js']
20 command: ['run', 'server']
21
22 traefik:
23 image: traefik
24 command:
25 - "--entryPoints.web.address=:8080"
26 - "--providers.file.filename=/etc/config.yml"
27 ports:
28 - "8080:8080"
29 volumes:
30 - ./config.yml:/etc/config.yml
Start
1mkdir -p data/config
2echo "CURRENT_USER=$(id -u):$(id -g)" >> .env
3docker compose run gallery run init --source /data/Pictures
4docker compose up -d
Open localhost:8080/pictures in your browser
Use IIS Proxy With a Sub-Path
Demonstrate how to use HomeGallery with IIS used as a proxy with base path /pictures
Install URL Rewrite Module (if not already installed)
Download and install Web Platform Installer from here Web Platform Installer : The Official Microsoft IIS Site
Run Microsoft Web Platform Installer from the Start Menu.
Search for “url rewrite”.
Locate URL Rewrite 2.1 and click Add:
Search for “application request routing”
Locate Application Request Routing 3.0 and click Add.
Click Install and “I Accept” to install the add in’s
Click Finish.
Enable ARR
In IIS Manager click on your server. Double-click Application Request Routing Cache:
Click Server Proxy Settings in the Action pane.
Check the Enable Proxy box.
Click Apply in the Action Pane.
Setup Website (if it doesn’t already exist)
Setup your root website in IIS Manager as normal with binding, e.g. www.mysite.com
This is the site you want to put your photos in a sub-path below.
Setup Url Rewrite for Proxy
With the new website selected double double-click URL Rewrite:
Click Add Rule(s)… in the Action pane.
Select to create a Blank Inbound Rule.
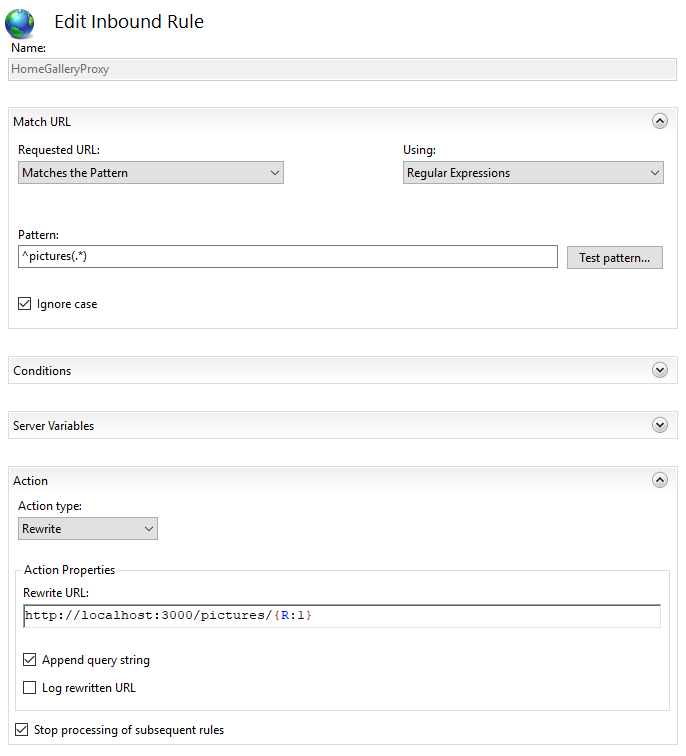
Configure the rule as shown below:

Click Apply.
Configure Home Gallery
Configure the prefix in the server section of gallery.config.yml as follows:
1server:
2 prefix: /pictures
Start (or restart) Home Gallery.
Test the Site
Test the local site by opening http://localhost:3000/pictures in your browser.
Test the remote site by opening http://www.mysite.com/gallery in your browser.
web.config File
The web.config file is shown below for reference:
1<?xml version="1.0" encoding="UTF-8"?>
2<configuration>
3 <system.webServer>
4 <rewrite>
5 <rules>
6 <rule name="HomeGalleryProxy" stopProcessing="true">
7 <match url="^pictures(.*)" />
8 <action type="Rewrite"
9 url="http://localhost:3000/pictures/{R:1}" />
10 </rule>
11 </rules>
12 </rewrite>
13 <urlCompression doStaticCompression="true" />
14 </system.webServer>
15</configuration>